2023-08-05 如何基于 uni-push2.0 实现全平台推送
参考链接:
uni-push2 统一推送:https://uniapp.dcloud.net.cn/unipush-v2.html
前言
最近研究了下 uni-push2.0,发现可以实现 App、Web、小程序等多个平台的推送,特此记录。
一、什么是 uni-push2.0
uni-push是 DCloud 推出的、全端的、云端一体的统一推送服务。
- 客户端方面,
uni-push2支持 App、web、小程序。
- App 端,内置了苹果、华为、小米、OPPO、VIVO、魅族、谷歌 FCM 等手机厂商的系统推送和个推第三方推送
- 小程序端,内置了 socket 在线推送。如需模板消息/订阅消息,另见uni-subscribemsg
- web 端,内置了 socket 在线推送 (uni-push1 仅支持 app,且 app 必须包含个推原生 sdk。uni-push2 在 app 端如不需要厂商推送,只需在线推送,无需集成个推原生 sdk)
- 服务端方面,
uni-push2支持 uniCloud 云端一体,无需再编写复杂代码轻松完成 push。 (uni-push1.0 仅支持使用传统服务器开发语言如 php,未和客户端有效协同,流程比 uni-push2.0 繁琐)- uni-push 还自带一个 web 控制台。不写代码也可以在 web 页面发推送。uni-push1.0 的 web 控制台在dev.dcloud.net.cn。uni-push2.0 的 web 控制台是开源的,属于 uni-admin 插件详见
二、如何使用 uni-push2.0
1.开通
在开始使用 uni-push2.0 前,需要先开通 uni-push2.0。
开通流程详见:uni-push2.0 快速上手
此处请注意,如果还需要开通 Android 或 iOS 端的推送,则还需要填写 Android 包名、签名(SHA1 指纹)或 iOS Bundle ID。
这里以获取 Android 签名为例:
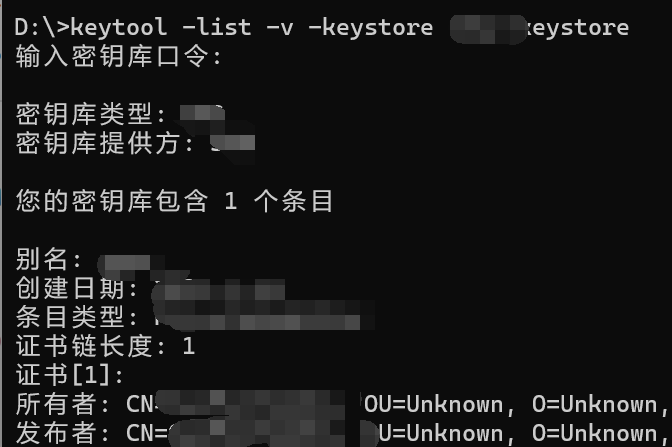
切换到签名证书所在的文件夹
keytool -list -v -keystore test.keystore Enter keystore password: # 输入密码,回车1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
- 这里的 `test.keystore` 就是你证书 keystore 的名字
- 然后就能看到类似的内容,在网页上填写即可
- 
### 2.客户端启用 uniPush2.0
在开通完成后,还需要在客户端启用 uni-push2.0。
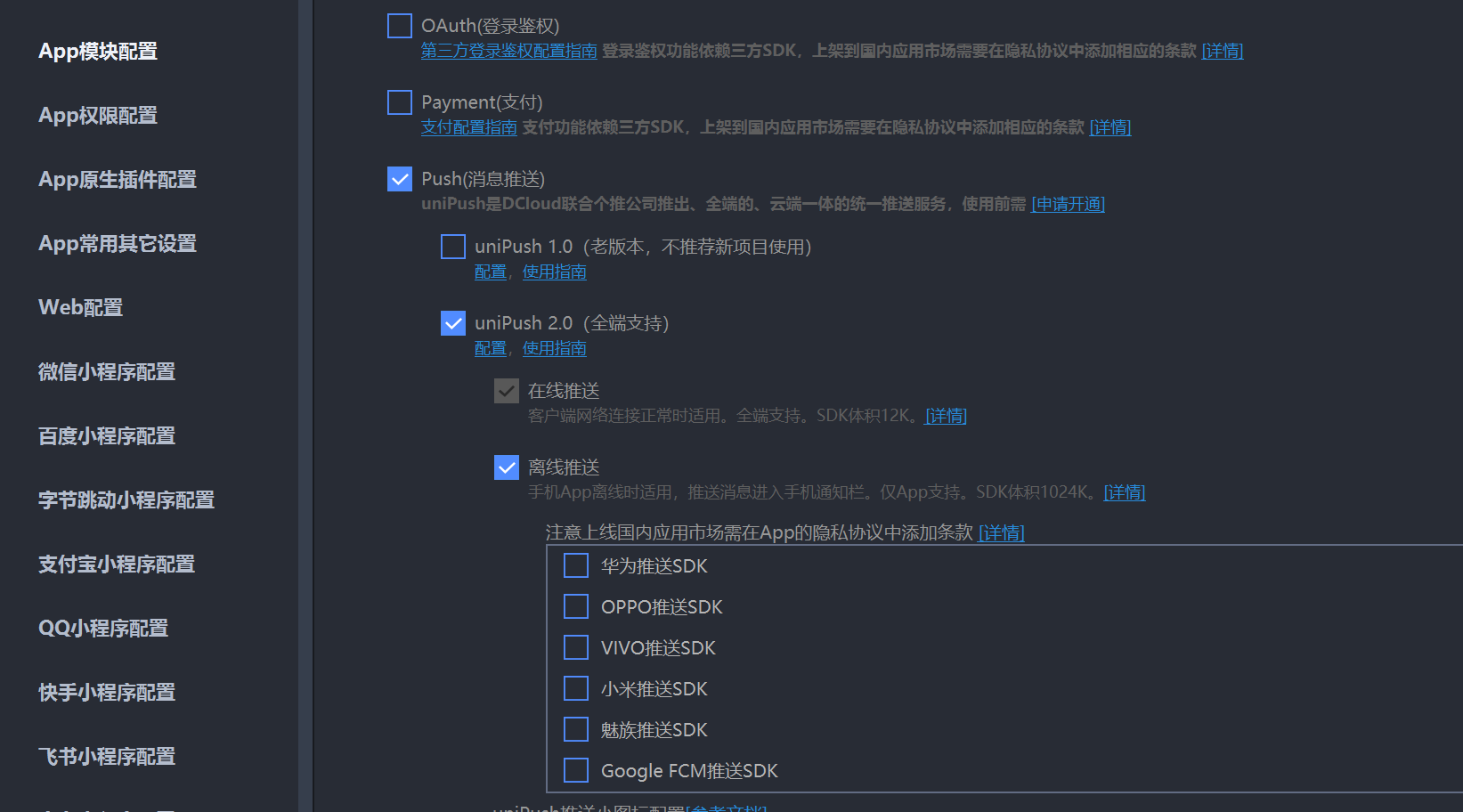
APP 端的启用如图所示

> 注意:需要离线推送的话还需要引入对应的 SDK
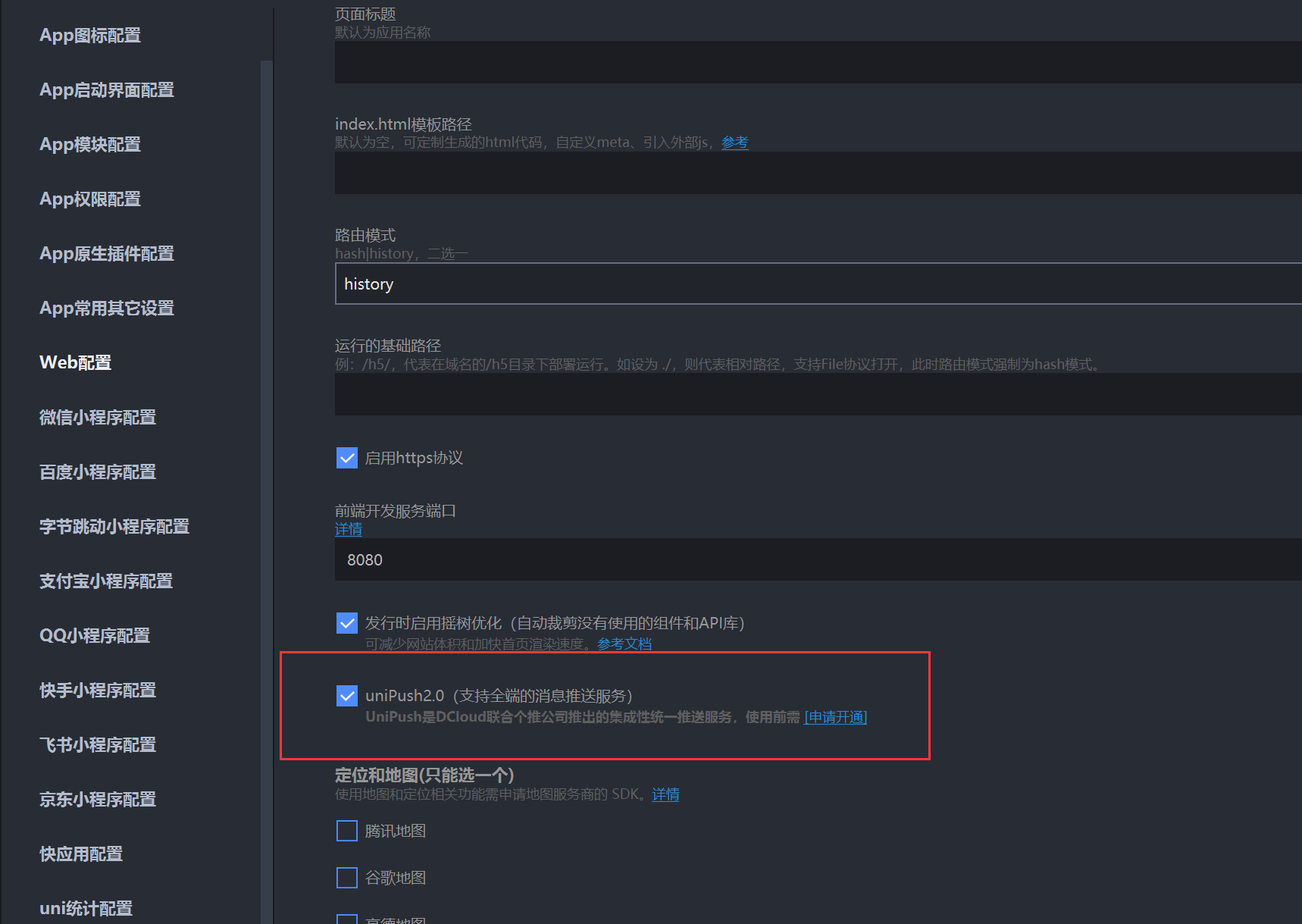
Web 端的启用如图所示

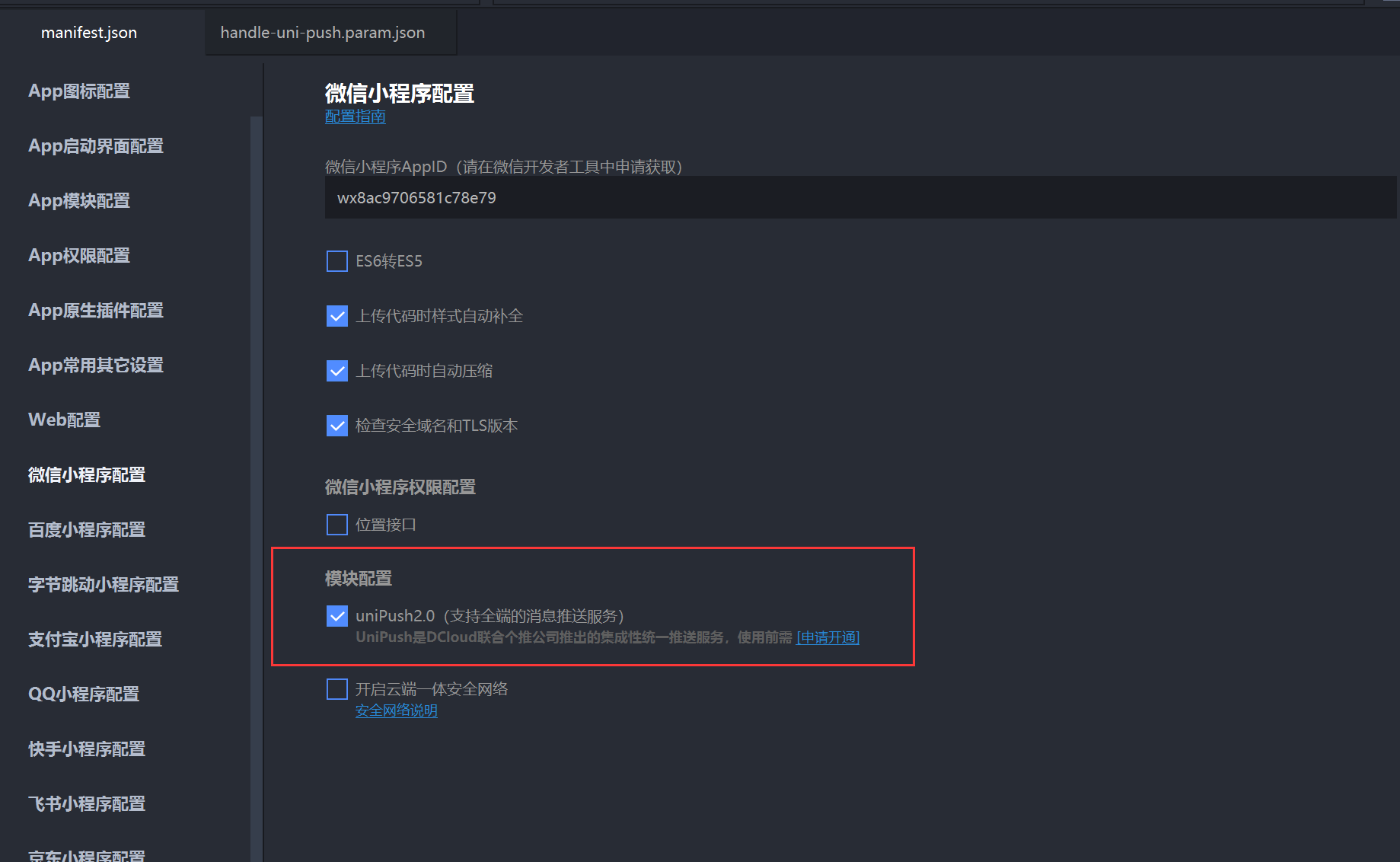
微信小程序端的启用如图所示

> 注意:在小程序端使用还需要将个推的域名加入白名单,否则无法联网
>
> 个推的域名参考[小程序中使用 uni-push2.0 的白名单配置](https://uniapp.dcloud.net.cn/unipush-v2.html#useinmp)
>
> 个推自有域名:wshz.getui.net、wshz.gepush.com、wshzn.gepush.com、wshzn.getui.net
### 3.1 客户端监听推送消息
由于监听推送消息的代码,需要在收到推送消息之前被执行,所以建议监听逻辑写在应用一启动就会触发的[应用生命周期](https://uniapp.dcloud.io/collocation/App.html#applifecycle)`onLaunch`中
参考代码如下:
```js
//文件路径:项目根目录/App.vue
export default {
onLaunch: function() {
console.log('App Launch')
uni.onPushMessage((res) => {
console.log("收到推送消息:",res) //监听推送消息
})
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
注意:接收到的消息有两种类型,分别是:
- “click”-从系统推送服务点击消息启动应用事件
- “receive”-应用从推送服务器接收到推送消息事件
如果你在接收到
receive消息的时候,本地通过uni.createPushMessage的方式手动创建通知栏消息的,那么,此时如果再通过通知栏点击进入,就会再触发一次click消息。因此,需要在监听消息的时候区分两种消息类型,比如说只监听
receive类型的消息。
3.2 获取客户端推送标识
示例代码如下:
1 | // uni-app客户端获取push客户端标记 |
拿到 push_clientid 后,就可以在服务端发起推送了。
4.服务端推送消息
推送消息就要到服务端进行了。
首先在创建云函数的时候需要选择uni-cloud-push扩展库,否则无法调用推送功能。

云函数的示例代码如下:
1 | ; |
之后就可以调试运行一下云函数,如果一切顺利的话,此时你的客户端就应该会接收到推送消息了。
5.特别注意!!
在 Web 端,无需特别的配置即可在开发模式下接收到推送消息。
但如果是小程序端,则还需要配置域名白名单,同时,无法在微信小程序模拟器里接受到推送消息,请真机运行之后再试(即将小程序运行到微信客户端里)。
特别注意!如果是 APP 端,无论是 Android 还是 iOS 端,都无法在官方的基座应用里接收到推送消息!需要自行打包一个自定义调试基座应用才行!
【如下图所示】

总结
本文介绍了如何基于 uni-push2.0 实现 App、Web、小程序等多个平台的推送,包括开通、启用和调用的流程和代码示例。
本文参考 uni-push2.0 官方教程和笔者的踩坑记录总结而成,希望对于各位读者朋友能有所帮助,谢谢观看。
本文作者:草梅友仁
本文地址: https://blog.cmyr.ltd/archives/1ecf6190.html
版权声明:本文采用 CC BY-NC-SA 4.0 协议 进行分发,转载请注明出处!

